I made this to help collaborators generate animated fills for MysticSymbolic, but this E-Z technique can be used with pretty much any 2-D animation software.
This animated symbol is a stopwatch. It takes 6 seconds rather than 60 for the hand to complete a circuit.

This is the stopwatch moving straight across the screen left to right. It takes 6 seconds to do that.

This is the animated symbol above, replicated 6 times. Each instance of it is staggered by one second. Although it takes 6 seconds for one stopwatch to cross the screen left to right, this cycle is only one second, because of the time stagger; as soon as one stopwatch gets to one second, it’s in exactly the same starting position as the next stopwatch, and so on.

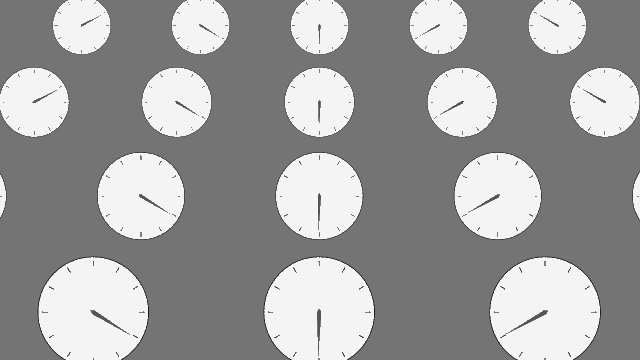
This is the time-staggered row above, replicated 4 times. Each instance of it is scaled up a bit. Not only does the root symbol (the stopwatch) increase in scale, but the distance it covers also increases proportionally. That means the largest stopwatch appears to travel fastest.

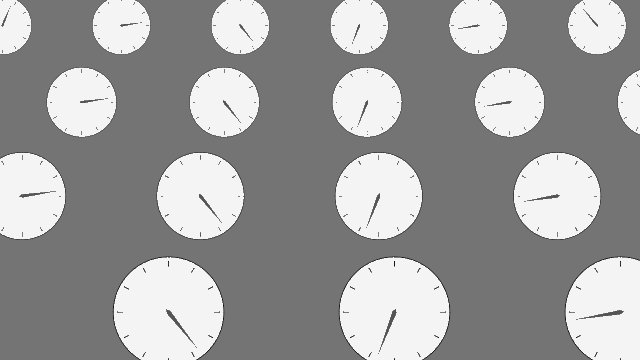
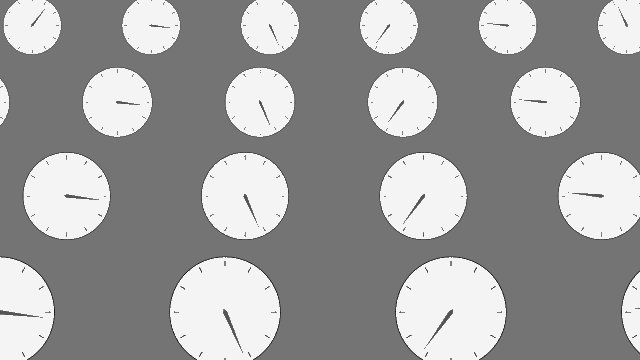
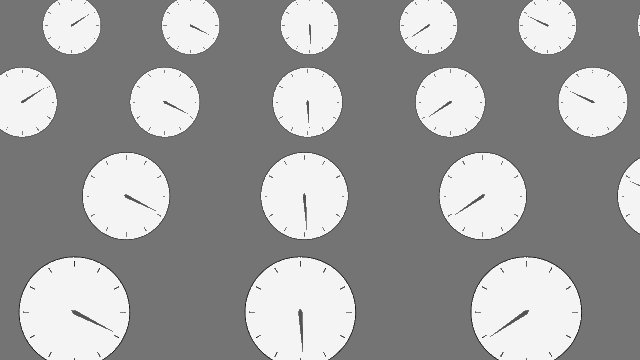
This is the same as above, but the scaled rows of traveling stopwatches are now distributed across the height of the canvas.

And that is how you get a nice E-Z parallax effect.