A new social media platform/fediverse instance!

Q. What is Neenster?
A. Neenster is an open-source social media platform aimed at my existing social media friends and followers, and their friends and followers, and so on. My hope is that an account here will offer a soft landing into the “fediverse”, a giant network of network instances like this one. Well, technically like this one, but in terms of personality and audience, very different; fediverse instances range from highly policed insular bubbles, to completely unmoderated ideological hazmat zones. Neenster is somewhere in between. Once you have a Neenster account, you can discover other fediverse instances, and even start your own.
Q. Do you moderate this thing?
A. I plan to moderate Neenster like I “moderate” my fecebook wall: mostly by doing nothing, but occasionally blocking particularly abusive and annoying people according to how much they piss me off. Ideally users will moderate themselves by using their god-given blocking fingers. Remember: MUTE and/or BLOCK. It’s like brushing your teeth, but for your sanity.
Q. Does Neenster cost anything?
A. Accounts are free, and there’s no advertising or data collection, or profit. I pay for hosting and the domain. It’s my experiment, and my responsibility. If you want to contribute to my expenses, you can donate via the left-hand sidebar.
Q. Why is it called Neenster?
A. It’s named after me, Nina Paley. The -ster suffix is because it’s based on Spinster, where I’ve been a moderator almost since its founding. Neenster is spelled phonetically because people wouldn’t pronounce Ninster correctly. The name makes it clear that this instance is my experiment and my responsibility. I’m not trying to do anything more than host a bunch of my online friends, acquaintances, and frenemies away from fecebook. A cooler name would imply greater ambitions and impartiality, which I don’t have.
Q. Is Neenster trans-inclusive?
A. Yes. Trans people are welcome here.
Q. What about women?
A. Yes, women are welcome here.
Q. And men?
A. Yes, men are welcome here.
Q. You said I was welcome but someone here hurt my feelings!!
A. People will hurt your feelings online (and elsewhere). You can ignore them, mute them, or use your god-given blocking finger to block them.
Q. YOU’RE A HATEFUL BIGOT!!
A. This is the sort of thing that’s not welcome on neenster.org
Q. Do I have to use my real name?
A. No, but I’d like it if you did.
Q. What is your biggest concern about social media?
A. Mobbing/dogpiling. Few individuals who make up online mobs break any rules, but as groups they wreak havoc. The loveliest, nicest people join mobs. I’m extremely curious to learn if anything can be done about mobbing, because thus far I’ve seen it on every conceivable online platform, even with the best possible participants and intentions.
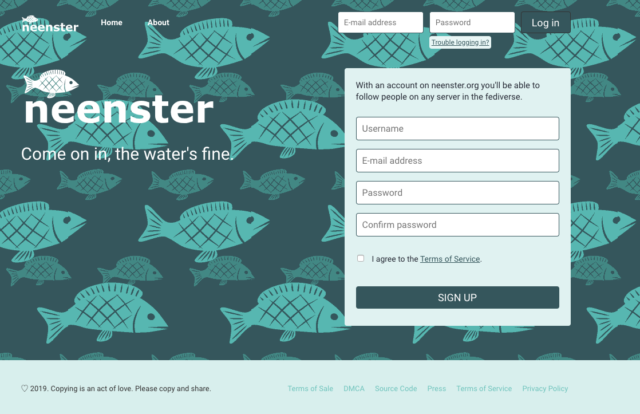
Q. Why the fish?
A. Because they look cool.
Q. I notice a lot of animated gifs here
A. Aren’t they cool? I’m an animator, I love them.
Q. How do I turn off the damn gifs?
A. Under “Preferences”, uncheck “Auto-play animated GIFs”.
more at https://neenster.org/about