I was invited to participate in a “Studio Process” for a graduate student’s thesis project, and here’s what came out of me:
Category: gif
Quasi 3-D
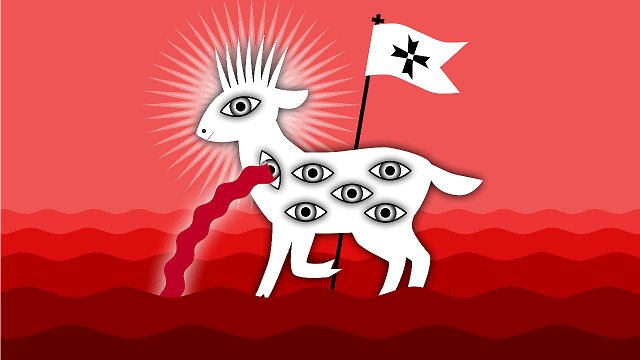
In addition to the swell multi-frame animated lenticulars, I’ve also been working on fake quasi 3-D lenticular cards from a printer in China. These are much less expensive, but only allow 2 frames per card. I don’t use 3D software, so to achieve this quasi-3D look I move elements around manually. Here are my designs as 2-frame gifs; hopefully behind a lenticular lens they’ll fool the eye/brain into seeing depth.
Lenticulicious
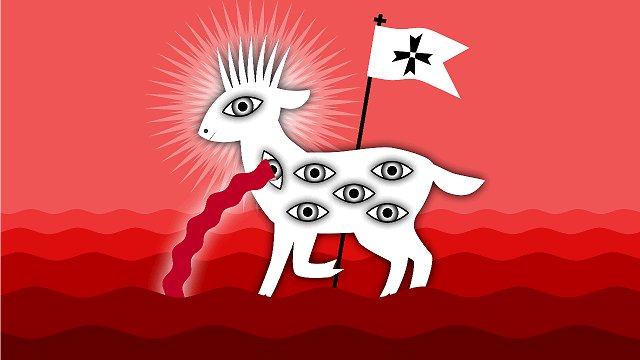
I’m exploring custom lenticular prints of loops from ApocalypseAnimated.com. I still don’t have them in hand; the first tests arrive in hand next week. Here’s a preview video from the printer of the design below:

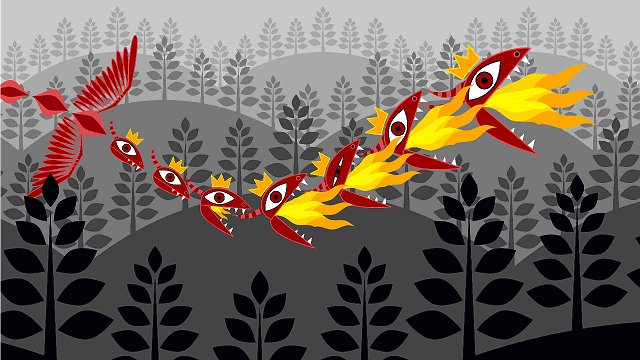
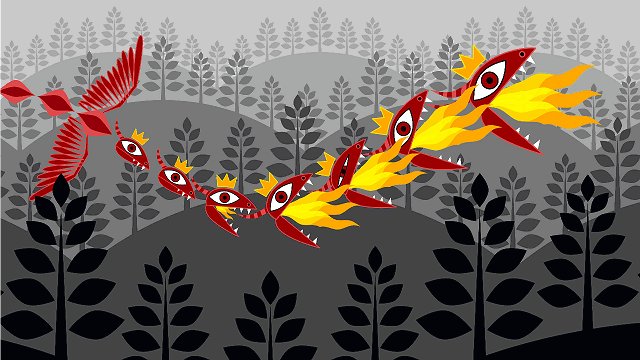
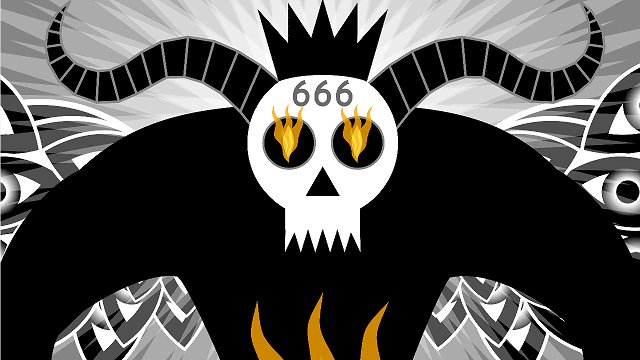
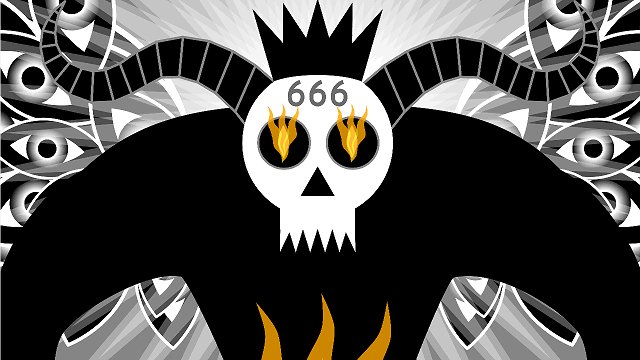
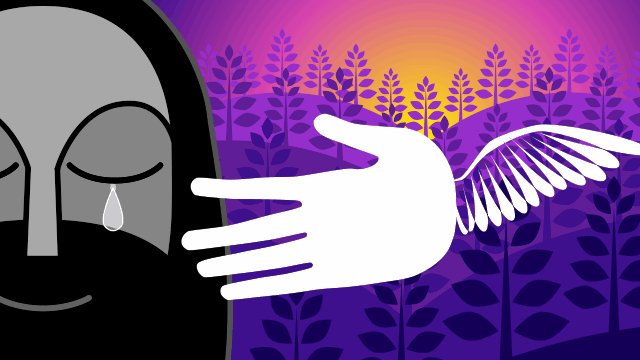
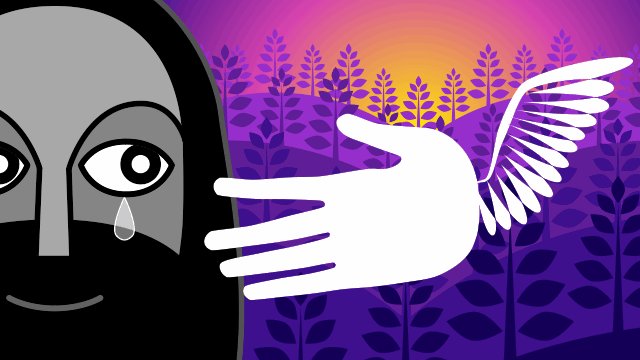
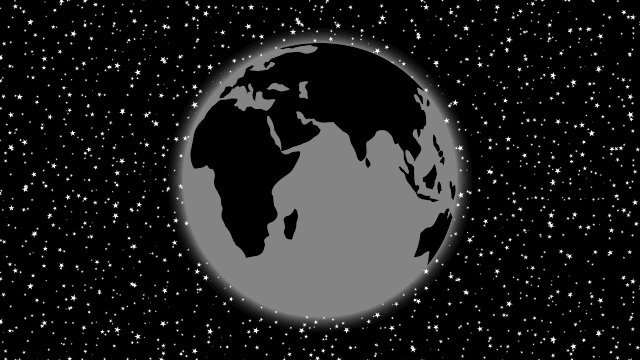
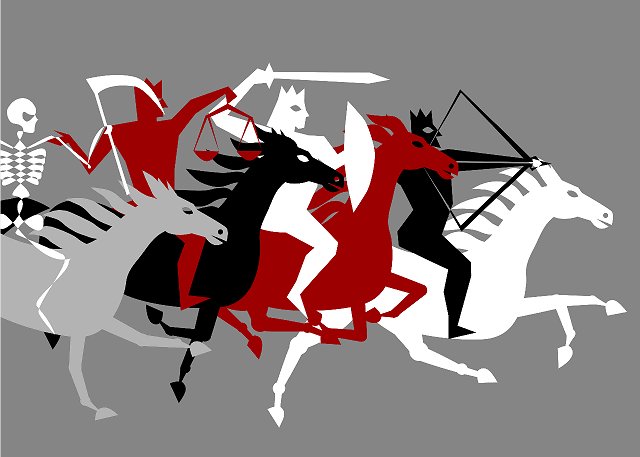
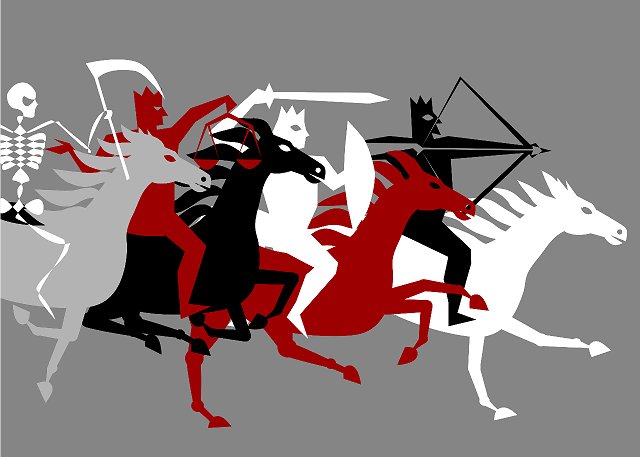
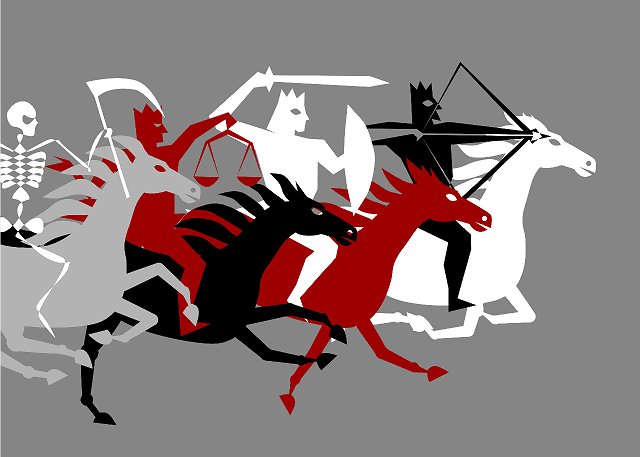
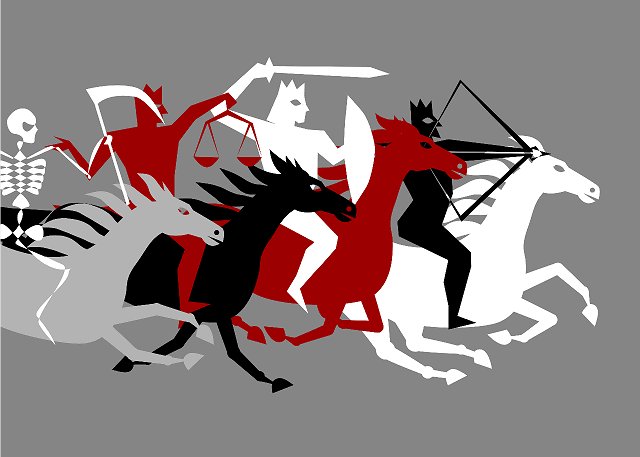
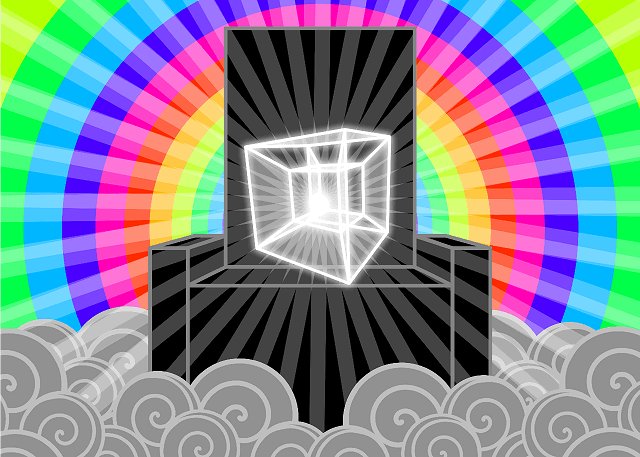
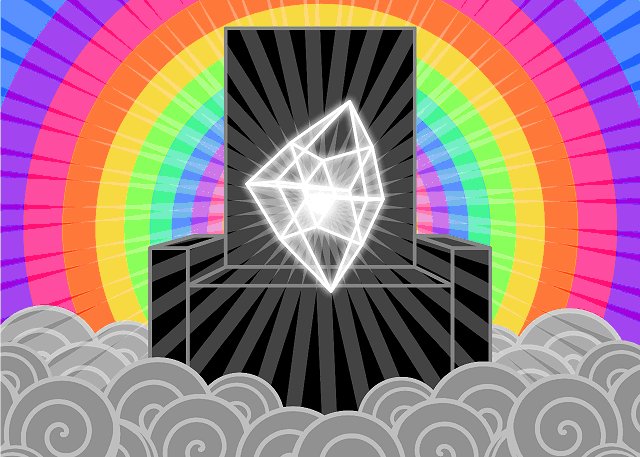
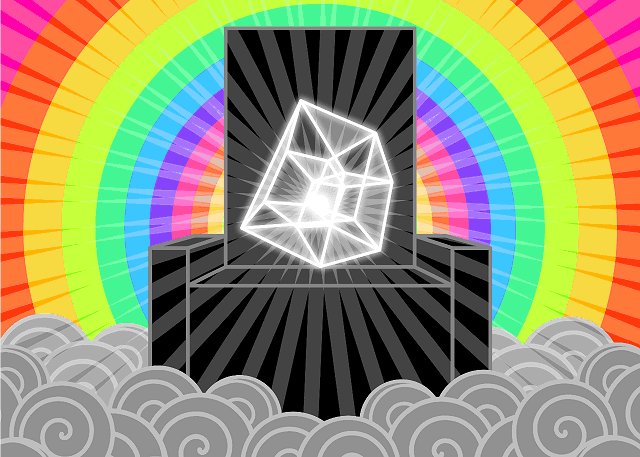
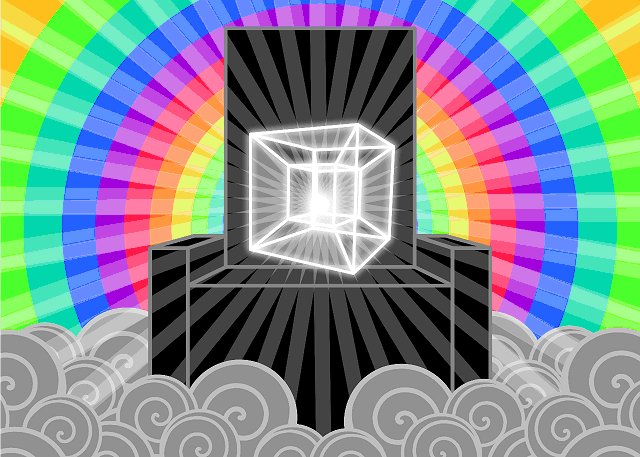
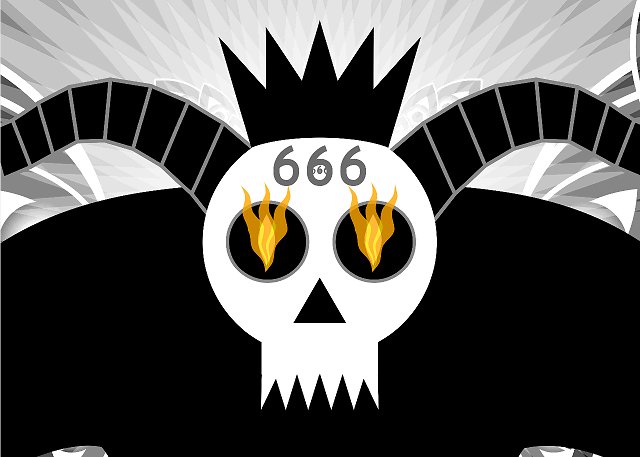
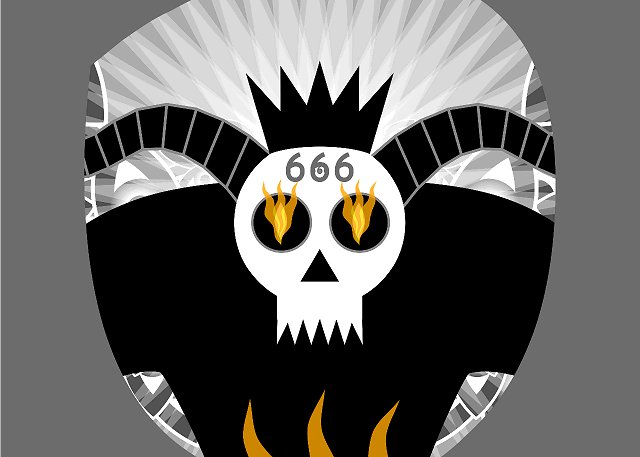
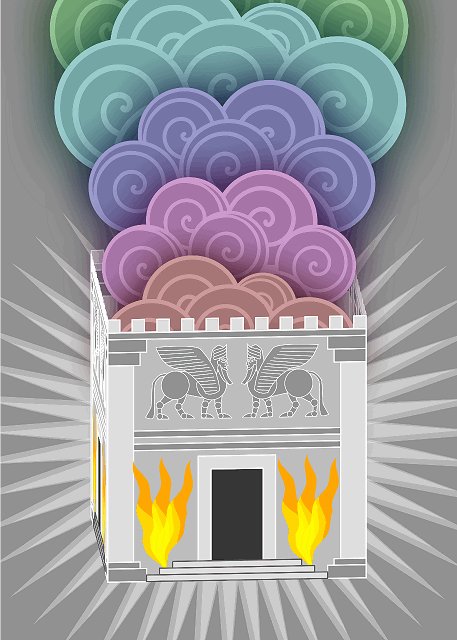
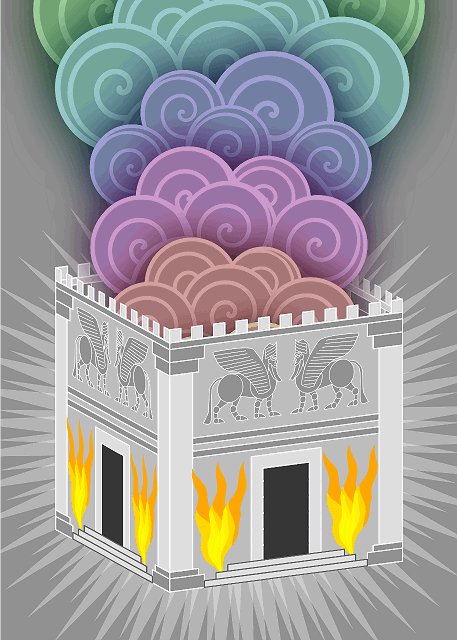
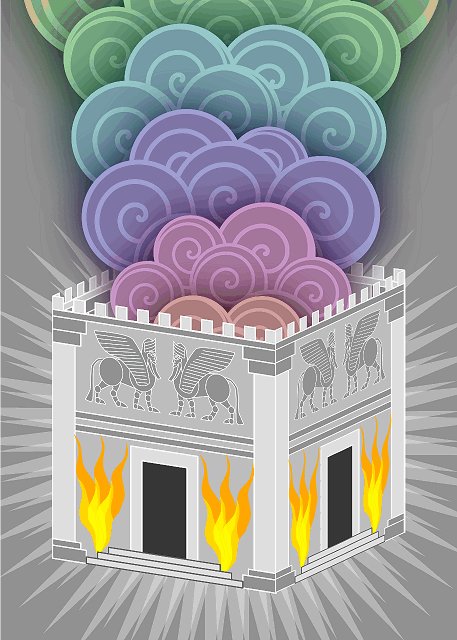
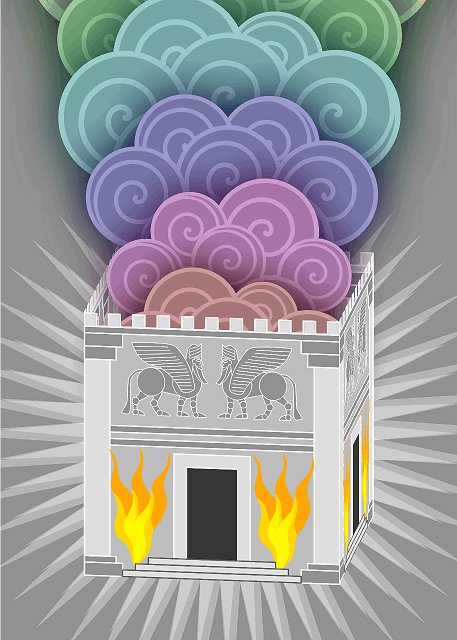
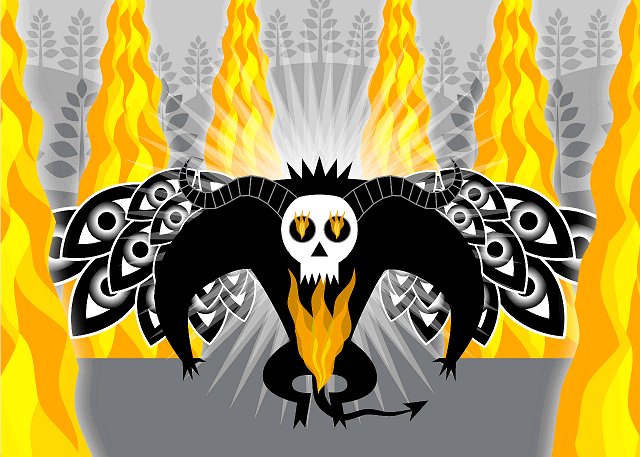
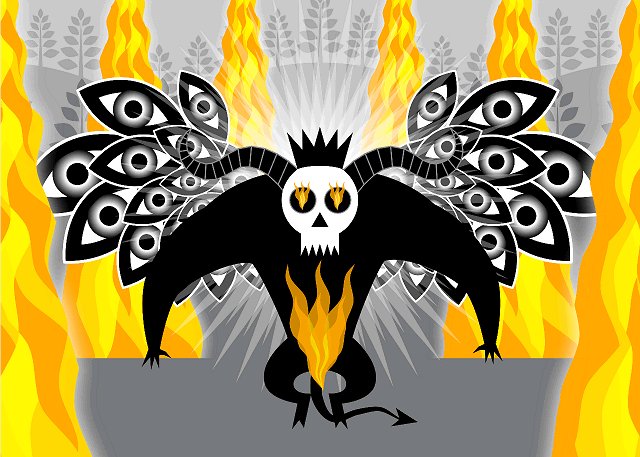
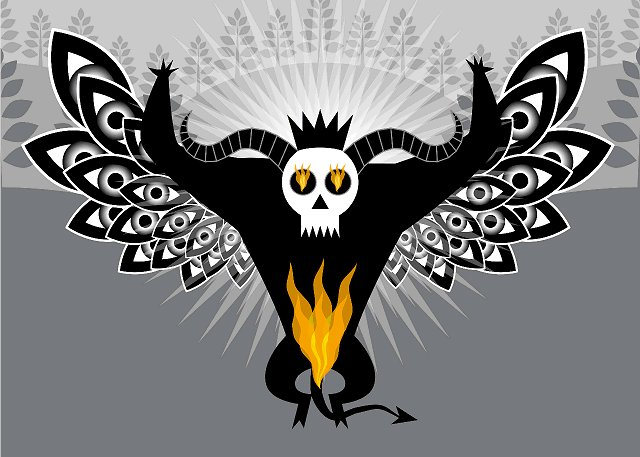
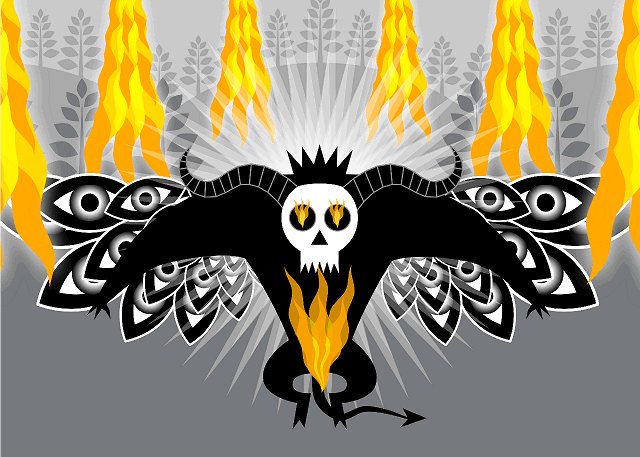
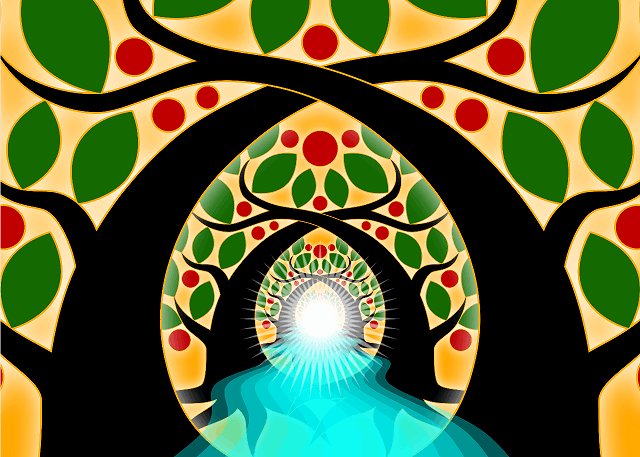
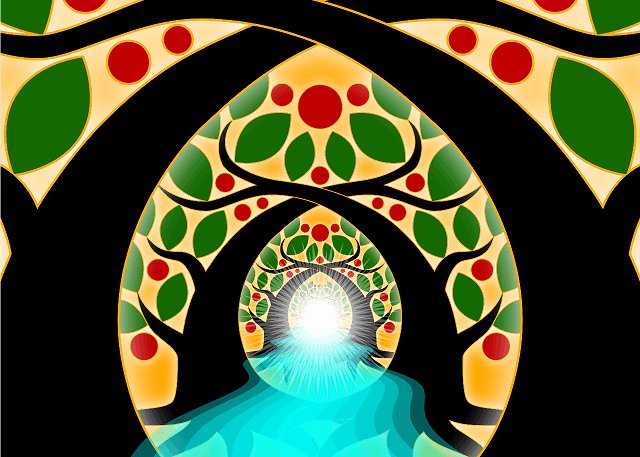
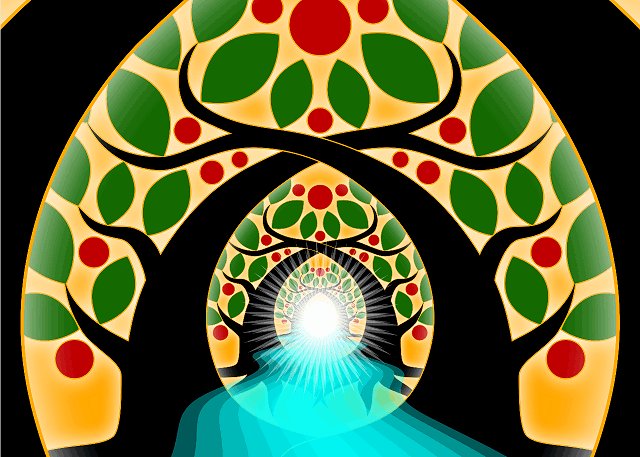
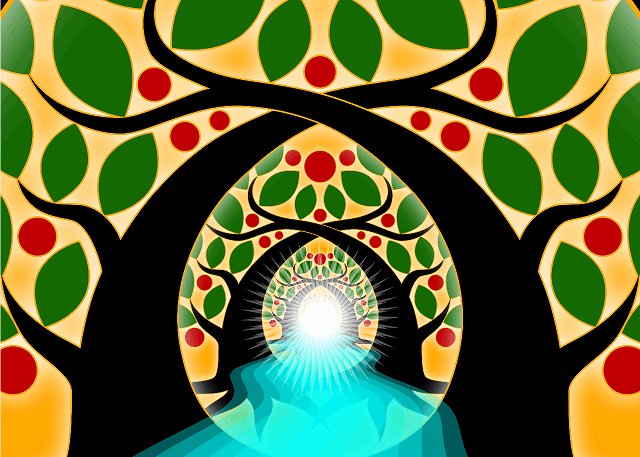
But I’m so excited I’m already setting up designs for 6 more, to make a set of 7 lenticular prints (7 seems to be the most fetishized number in the Book of Revelation). Because I want to look at them adjacent to each other, I’m posting them here!







These loops are all 8 frames (except the Throne and Temple Smoke) because the more frames interlaced into a lenticular, the blurrier it gets. I really won’t know how or whether these designs will work until they’re interlaced, printed, and sealed under a ridged piece of plastic called a lens. Also there are 8 here, not 7, so one of them will eventually be excluded.
E-Z Parallax Animation
I made this to help collaborators generate animated fills for MysticSymbolic, but this E-Z technique can be used with pretty much any 2-D animation software.
This animated symbol is a stopwatch. It takes 6 seconds rather than 60 for the hand to complete a circuit.

This is the stopwatch moving straight across the screen left to right. It takes 6 seconds to do that.

This is the animated symbol above, replicated 6 times. Each instance of it is staggered by one second. Although it takes 6 seconds for one stopwatch to cross the screen left to right, this cycle is only one second, because of the time stagger; as soon as one stopwatch gets to one second, it’s in exactly the same starting position as the next stopwatch, and so on.

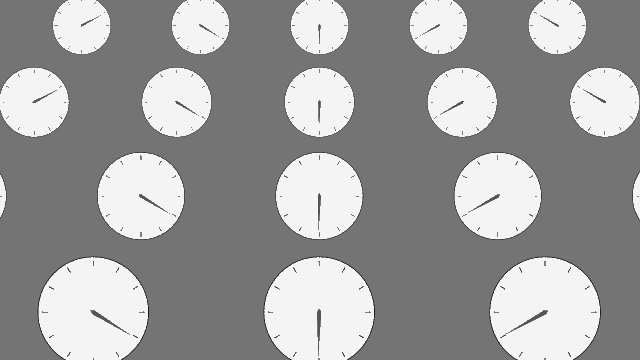
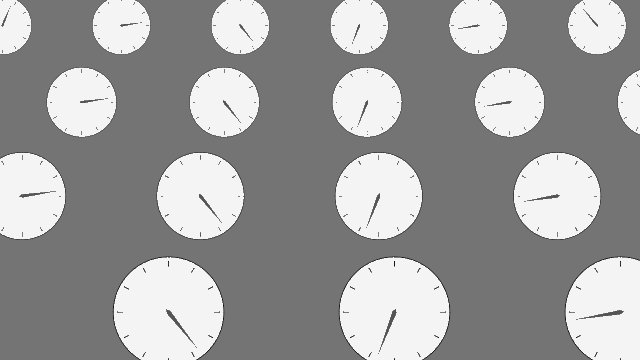
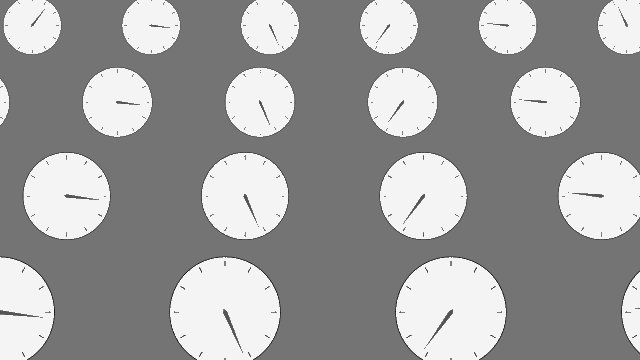
This is the time-staggered row above, replicated 4 times. Each instance of it is scaled up a bit. Not only does the root symbol (the stopwatch) increase in scale, but the distance it covers also increases proportionally. That means the largest stopwatch appears to travel fastest.

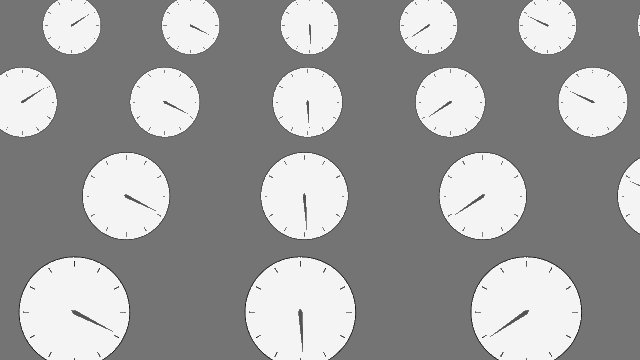
This is the same as above, but the scaled rows of traveling stopwatches are now distributed across the height of the canvas.

And that is how you get a nice E-Z parallax effect.
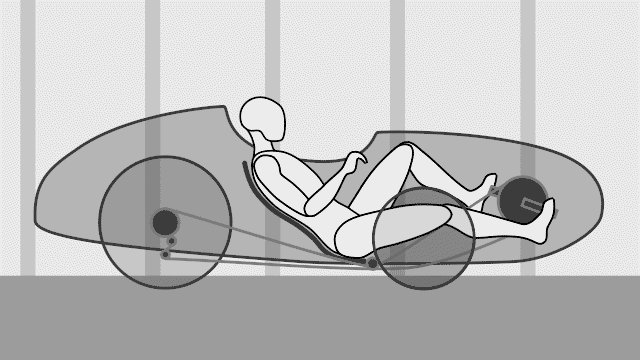
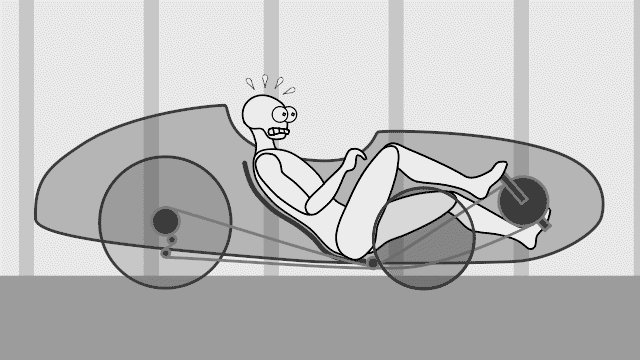
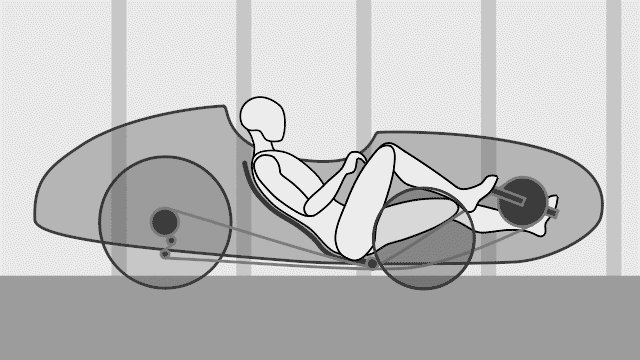
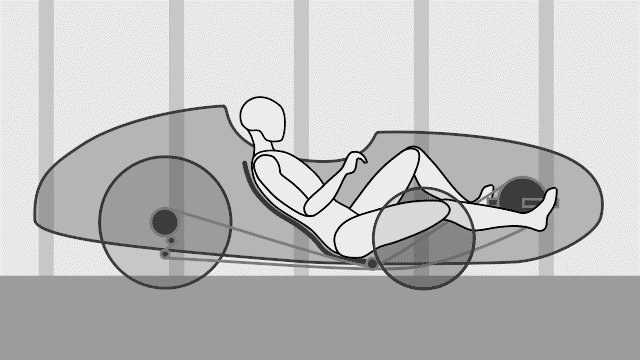
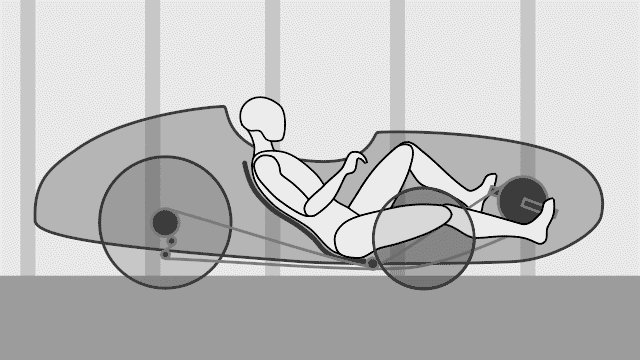
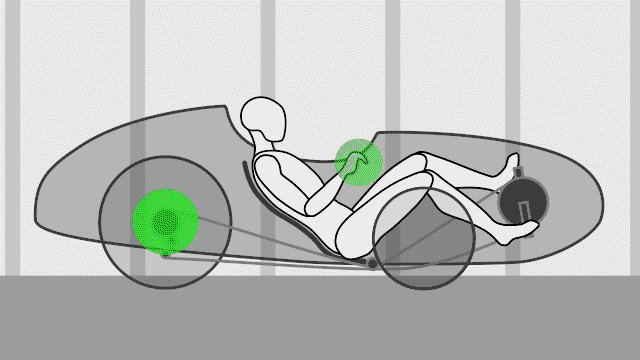
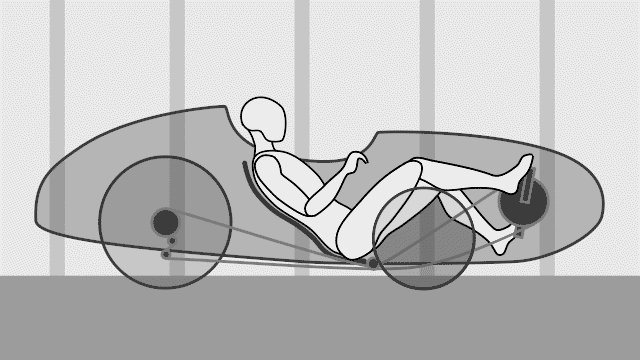
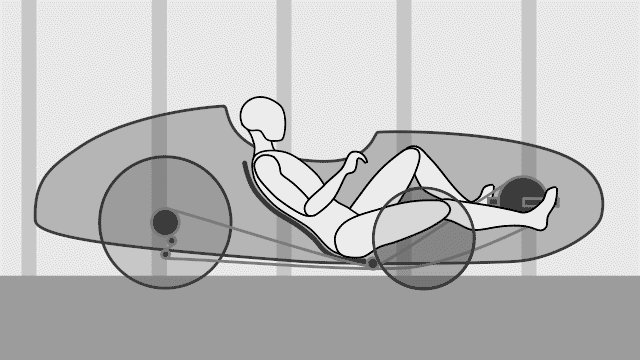
Velomobile shifting diagrams
I made these to illustrate the difference between shifting a Rohloff vs. conventional derailleur/cassette system in a velomobile going at speed. According to Doug Davis at Bicycle Evolution, some novice velonauts desire Rohloffs because they offer a very wide gear range, but the larger gaps between gears make them less efficient at speed. He has data about watts and gear inches and rotations per minute, but I merely tried to convey the drama of having to upshift too fast in a 60+ pound tub:

For contrast, the illustration below represents a more narrowly spaced conventional rear cassette setup, like what I have on my Mango:

Maybe we’ll talk about this, and other recumbent nerd stuff, on the next Laidback Bike Report.
Banner Yet Wave
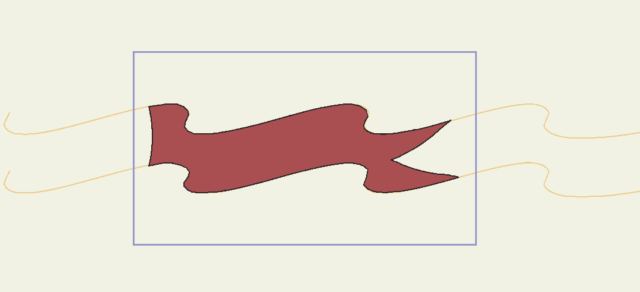
Animating waves does not come naturally to me. I covet the skills of animators who do them well, so when I recently found myself staring at the animated gifs of Felix Colgrave, I thought, “I wish I could do that.” Then I thought – hey, maybe I can. Thus, using repeating waves as guidelines:
I made this:
It may not look like much to you, but for me, it is an achievement, promising more interesting possibilities to come.