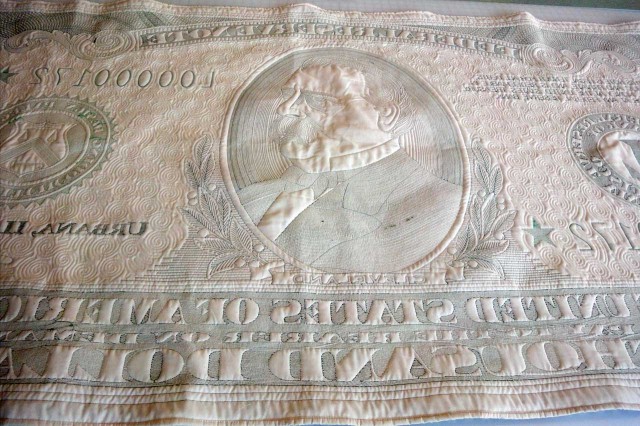
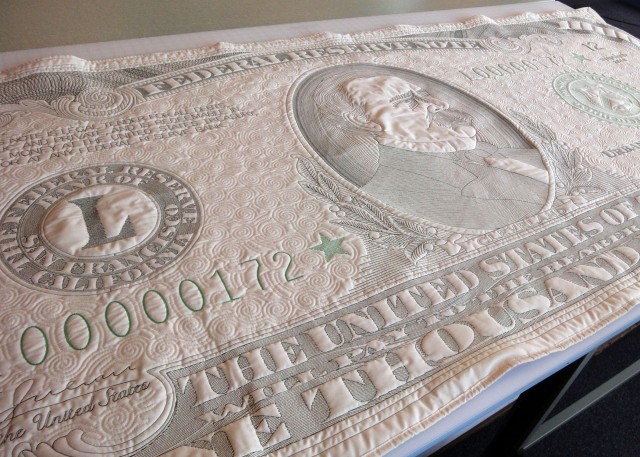
This is a TEST of the One Thousand Dollar Quilt, conceived as a more affordable version of my handmade Ten Thousand Dollar Quilt.
This is a test, it is only a test. We stitched out two versions to see how the quilt plotter would handle it, how the thread density would look, etc. There’s well over half a million stitches here, and it took the plotter about a day to stitch. Then I spent half a day cutting, sewing, and ironing binding, and binding it.

It’s about 8 feet long. The front is high thread count unbleached cotton muslin, the back is regular thread count same. The batting is a mystery – either polyester or poly-cotton, not sure because it’s left over from another project Theo bought it for, and he doesn’t remember. The quilt is remarkably soft and flexible given all the dense stitching
Unlike the Ten Thousand Dollar Quilt, which uses reverse applique, this gets its color solely from the thread. The result is lower contrast, but I like all the stitch lines. Also there’s no way I could do a reverse applique version for under a thousand dollars.

The thread is polyester: the dark green and white are 40 weight, and the lighter green is 30 weight, which is significantly thicker. We may do another test using 30 weight dark green. Heavy thread works beautifully, but it’s very expensive. Then again for a Thousand Dollars we can use expensive thread.

Registration is off as expected, but could be worse. He have a strategy for improving registration in the next test.

The portrait medallion fill will be crosshatched in the next version. I didn’t like these curved shading lines at all, because the machine double-stitched some of them which ruined the gradient effect. The next version will also have fill lines on Cleveland’s face, along with a larger border with more of the swirly fill.