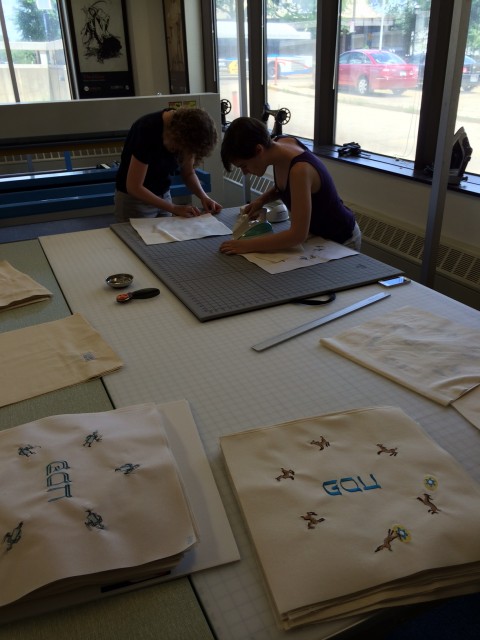
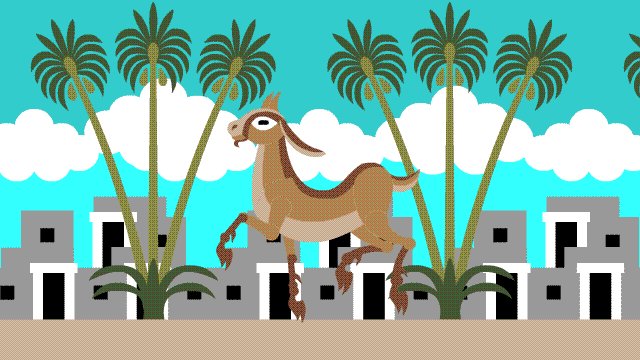
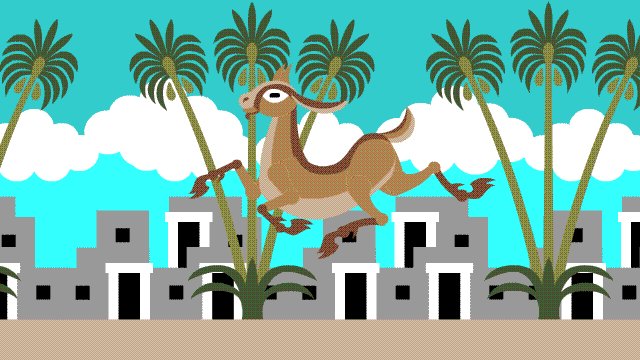
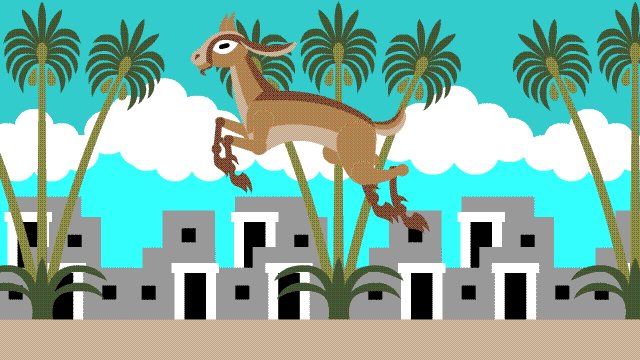
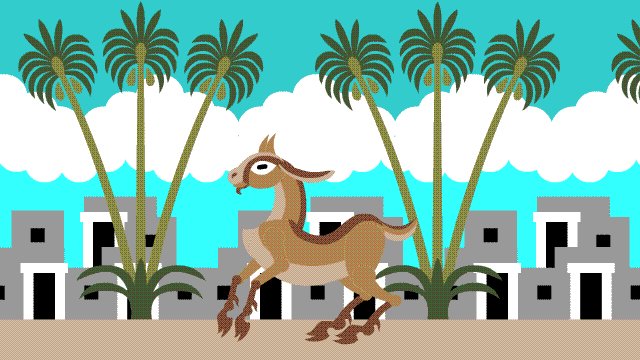
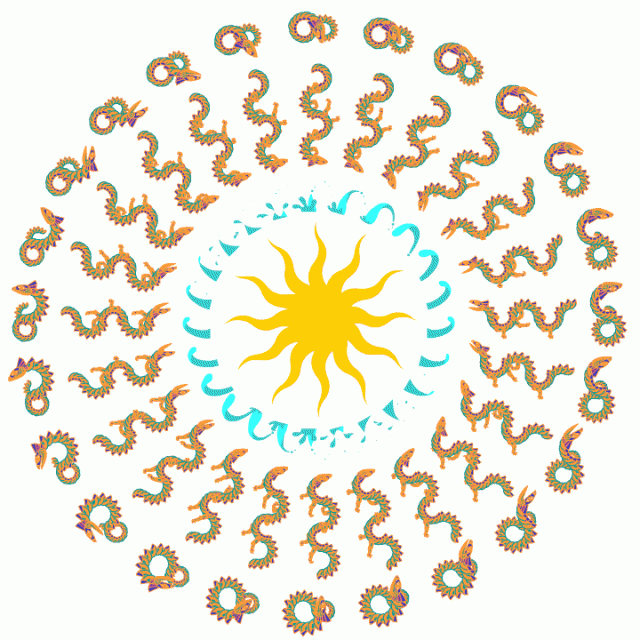
After a little over a year and a half, and many interruptions, we finally finished our embroidermated short, Chad Gadya. While we were working on it (actually I was working, Theo was procrastinating) this other embroidered short came out, but there are differences. Thanks to Theodore Gray’s stitchcoding in Mathematica, we weren’t restricted by (invariably crappy) off-the-shelf software. This allowed us to automate beautiful iridescent stitches and preserve them from frame to frame, so the resulting animation really looks like moving embroidery.
Every single embroidered frame you see here is available for sale, signed and numbered and one-of-a-kind. Only 9 months ’til Passover!
Chad Gadya will function as a sort of “intermission” in my feature film Seder-Masochism, marking the end of the Passover meal but just the beginning of the Israelites’ trials in the desert.
Update: Theo’s post on the technical side of stitchcoding embroidermation.
“It took a while to get all this code right, but of course it’s crucial that it cover every possible case, because when you’re doing animation, it’s not about getting one frame right, it’s about having an automated process that always gets every frame right, not just once, but every time there is an iteration of the animation requiring a re-render of the frames. We must have generated tens of thousands of frames (just generated the files, not actually stitched them!) before it was all looking good.” Theodore Gray
Update 2: All the stitching files we made for this are Free (CC-BY-SA) at archive.org! Download ’em and stitch ’em out as you please. They’re PES format; wish we had something better, but all embroidery formats suck.