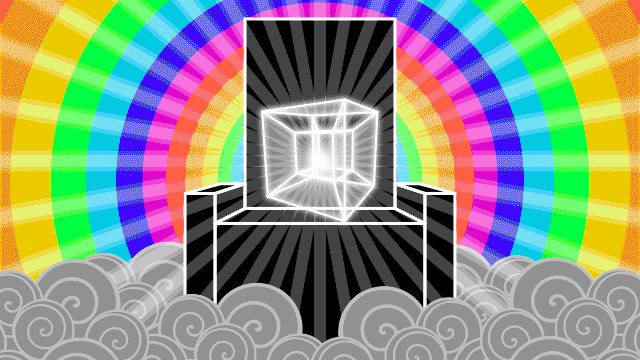
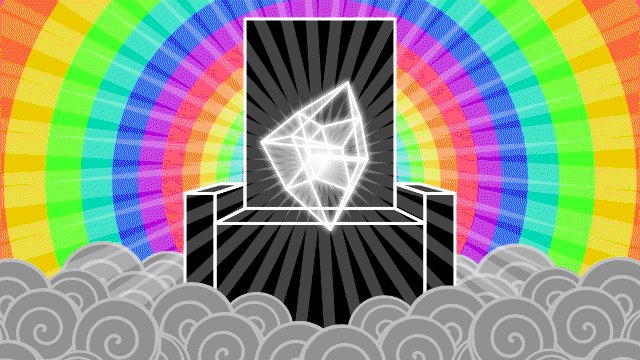
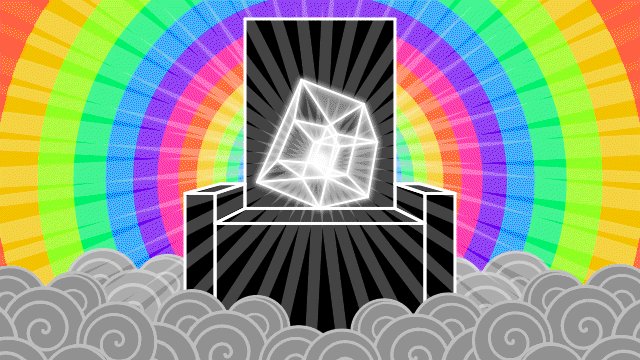
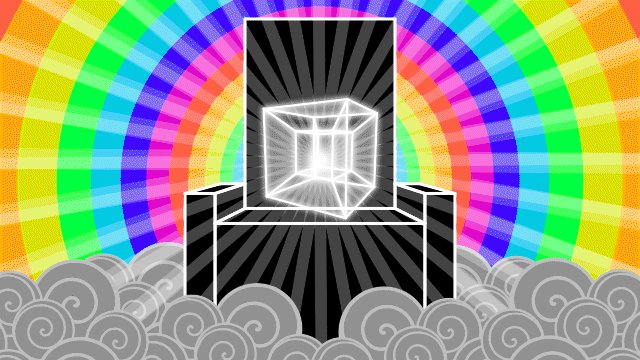
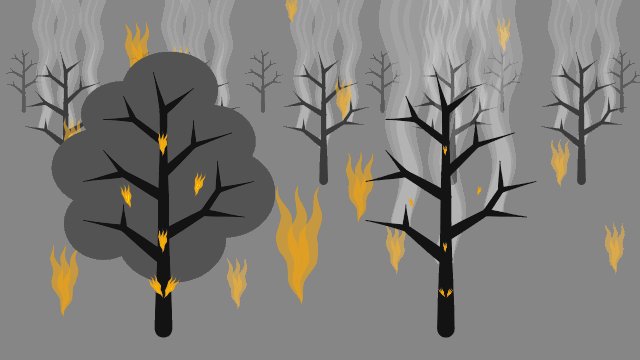
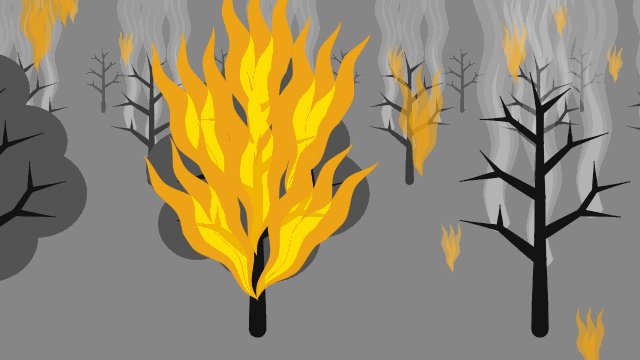
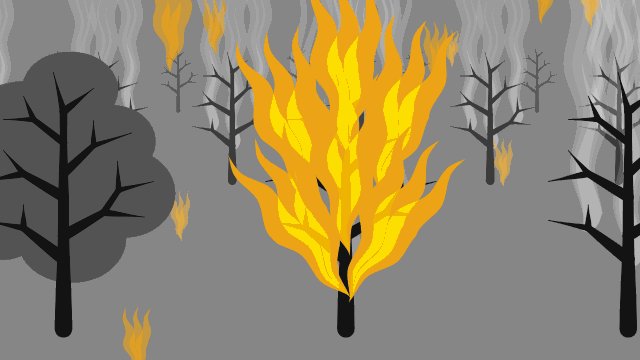
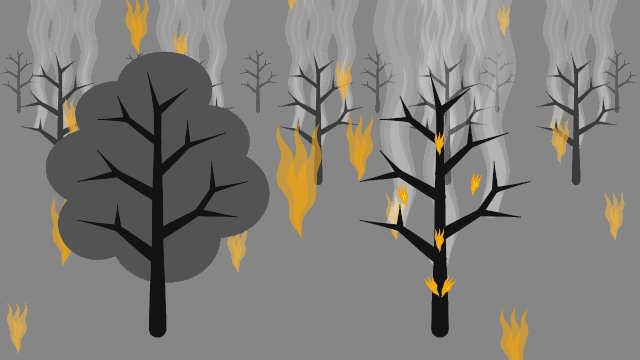
I’ve revived my temporarily-abandoned Apocalypse project, which now lives at apocalypseanimated.com. Instead of a movie, I’m illustrating the Book of Revelation with animated gif loops, in the tradition of Medieval and post-Medieval Apocalypses. Except instead of being hand-lettered and painted on parchment, it’s all digital. Still, the gif is the 21st Century’s equivalent of the woodcut, as I discussed 6 years ago:
…the advent of the printing press led to the explosion of a unique kind of illustration: the wood-cut. Since…the internet is in many ways analogous to the printing press, I saw a parallel in its own new kind of illustration: the animated gif.
I am currently up to Chapter 8, out of 22 chapters total. Here are some of my favorites so far:







Ultimately I’d like the whole thing to be available for download as an eBook. Some of the gifs are heavy, weighing in at over 4MB, although many are under 2. With up to 17 gifs per page (each chapter is one page), that can make it unwieldy to download on-the-fly in a phone’s browser. That said, it looks freaking great on phones, thanks to the “dynamic” WordPress template I was willing to wrestle with. As an eBook it could be downloaded in a single package and viewed at will on any device. But get this – there aren’t any eBook publishing programs that support animated gifs in this way! A few e-Readers support animated gifs, so such an eBook is at least possible, but it will take some custom coding for it to happen. Meanwhile, if you have a proper Internet connection, view the work-in-progress at apocalypseanimated.com/.