There’s now an APOCALYPSE ANIMATED APP! It lets you store the entire Book of Revelation with almost 300 animated loops on your own device(s). Never again rely on iffy internet for your Apocalypse needs! Engineered by Atul Varma, currently for iPhone only. https://apps.apple.com/us/app/apocalypse-animated/id1610949716
Category: Animation
Apocalypse Animated Lenticular prints!
I just got my test batch from the printer and they look as good in real life as they do in this video. (One of 8 in the video was printed at the wrong orientation, so that one is not offered, but it leaves 7 which was my goal anyway). Order yours here: https://apocalypseanimated.com/store/
Currently unsigned only, to US addresses only. I will offer more expensive, signed and numbered sets of 7 later. These are cheaper (but still expensive! Sorry, custom lenticulars ain’t cheap) because they ship directly from the printer. I’m also working on much larger 14″x11″ “walk-by” prints that can hang on walls, but hoo boy are those expensive.
Lenticulicious
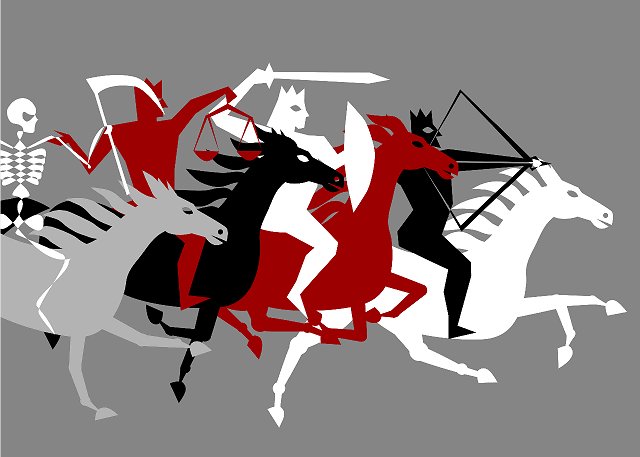
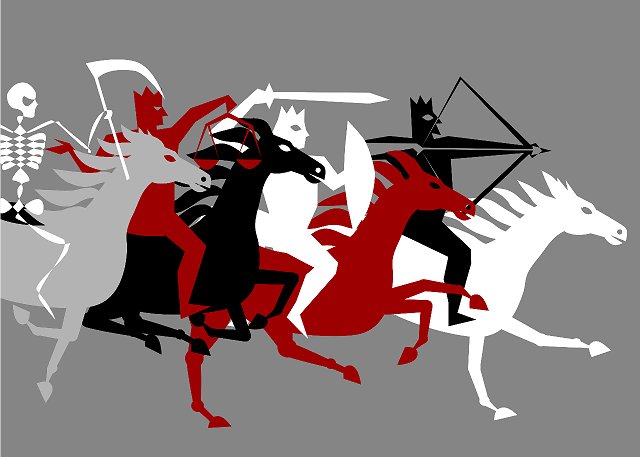
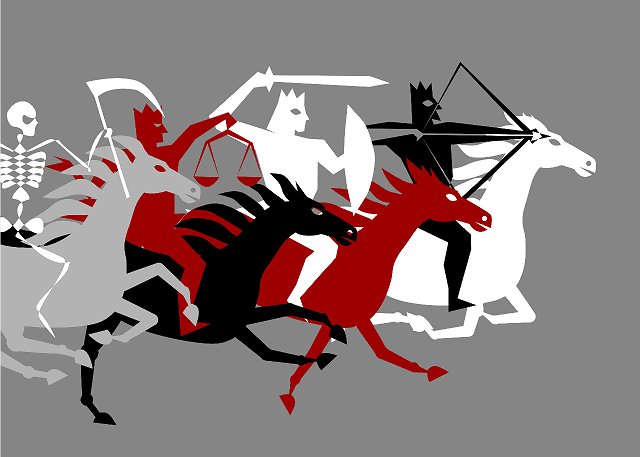
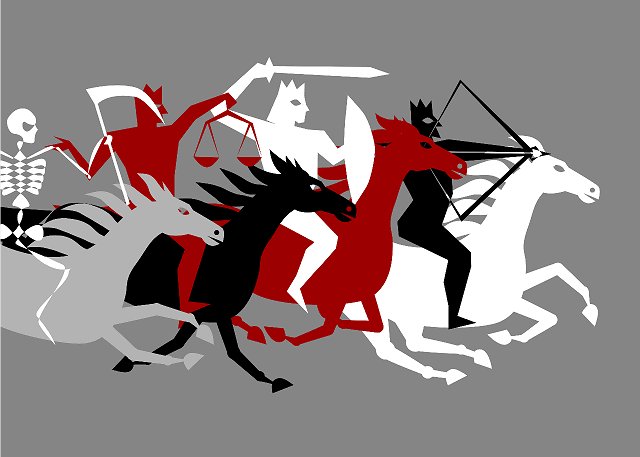
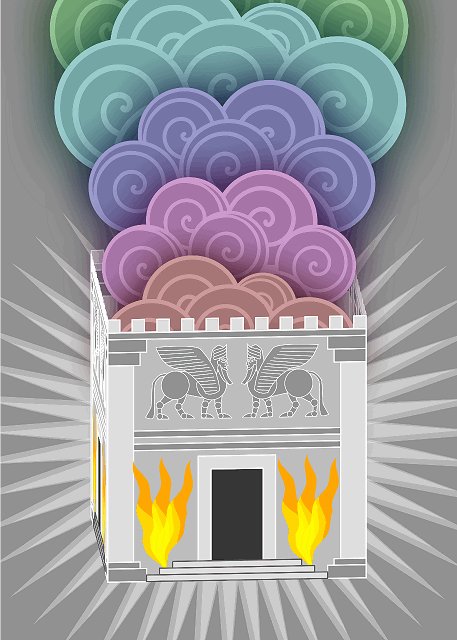
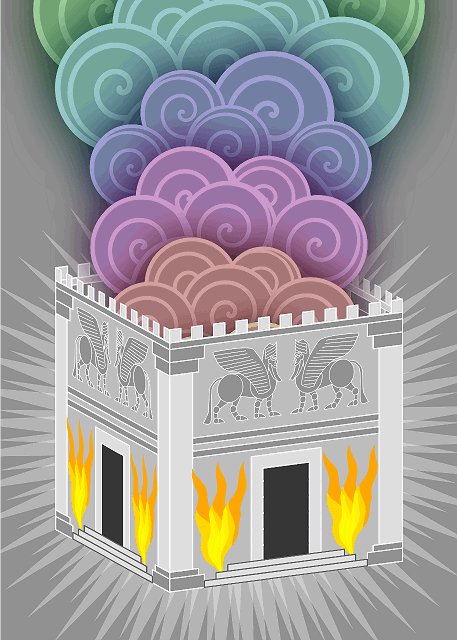
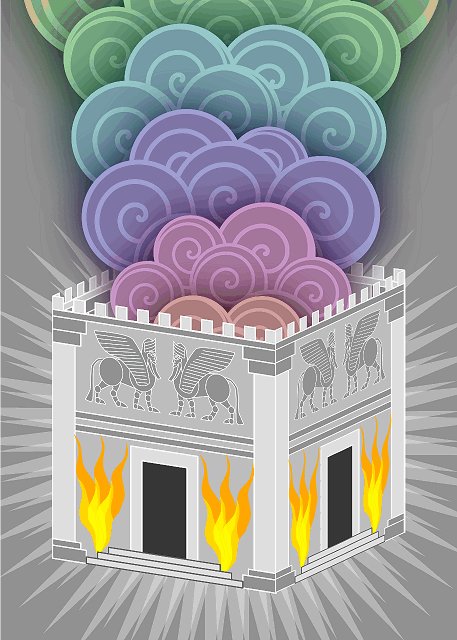
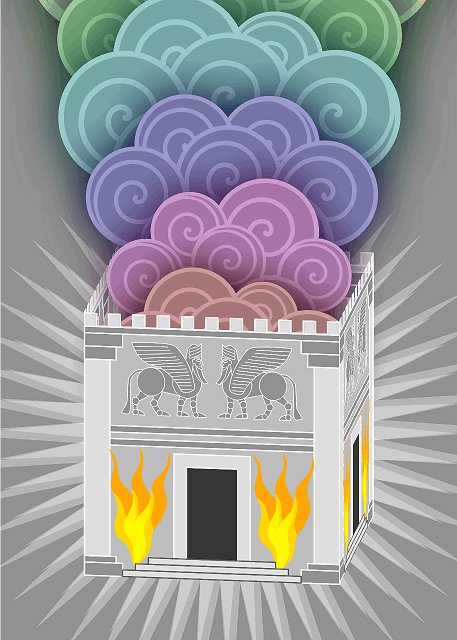
I’m exploring custom lenticular prints of loops from ApocalypseAnimated.com. I still don’t have them in hand; the first tests arrive in hand next week. Here’s a preview video from the printer of the design below:

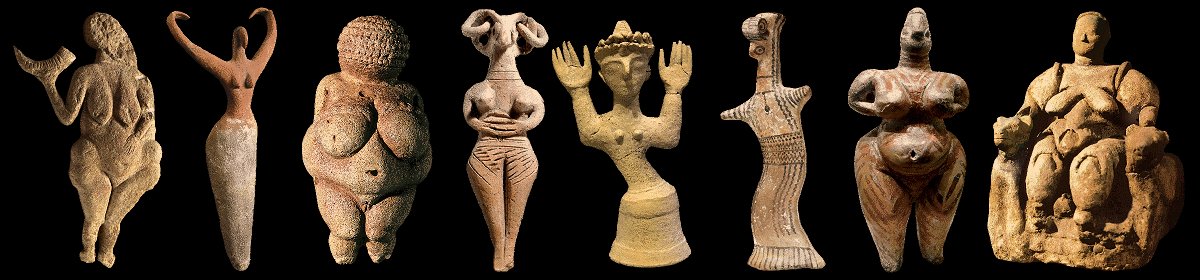
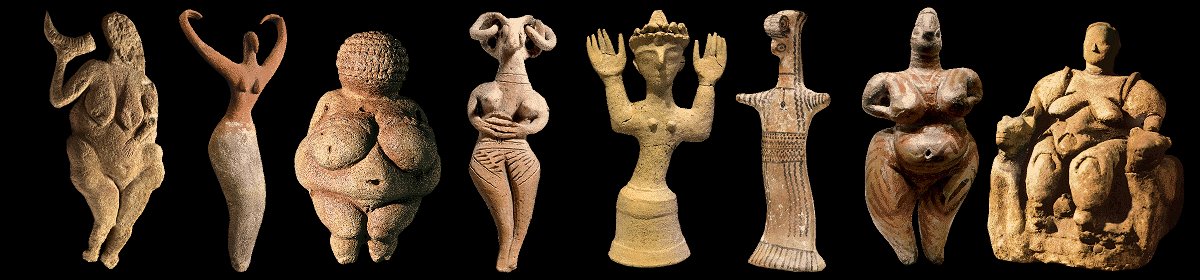
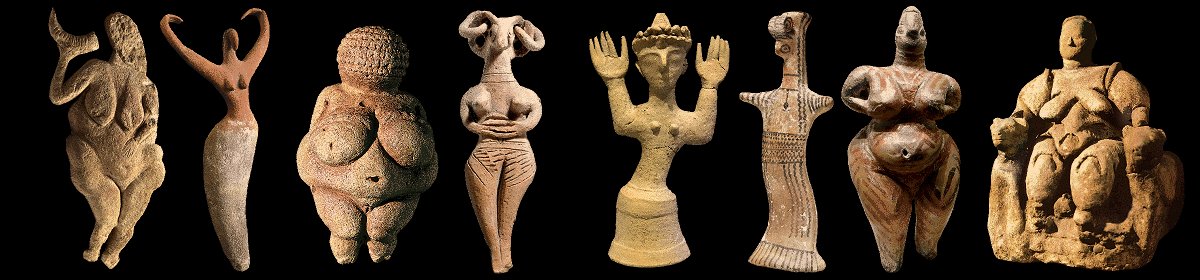
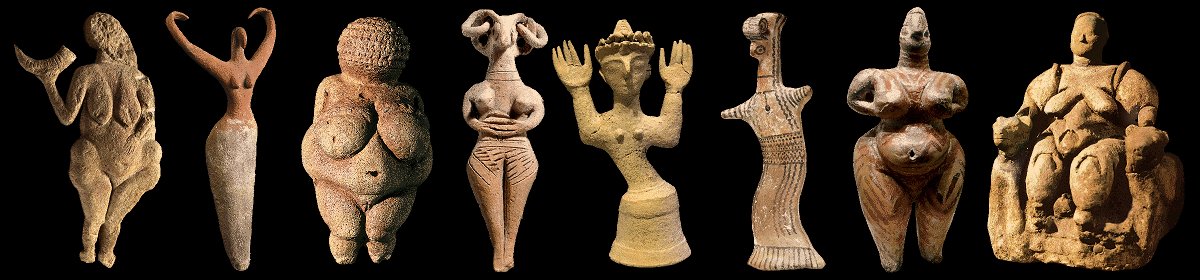
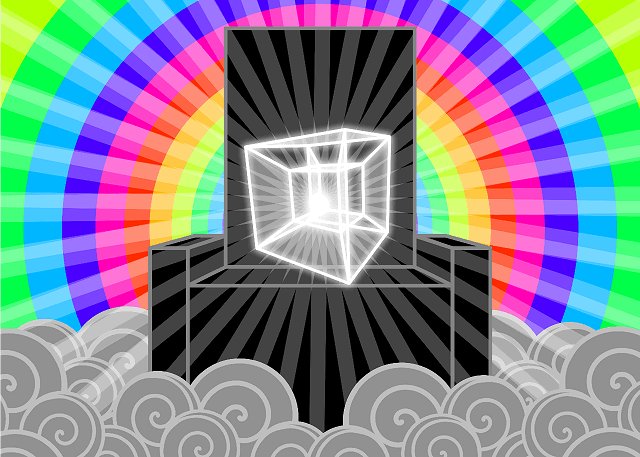
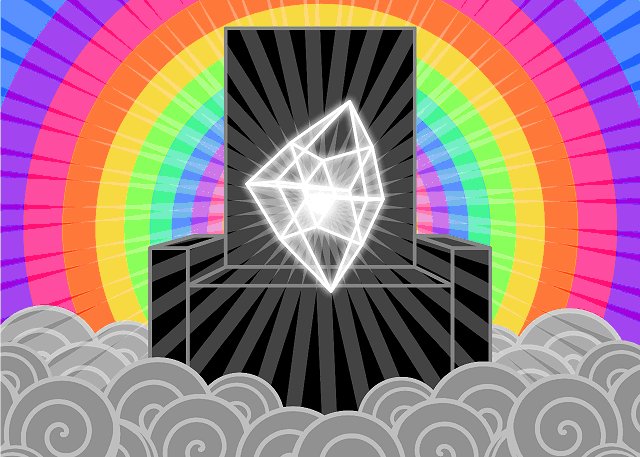
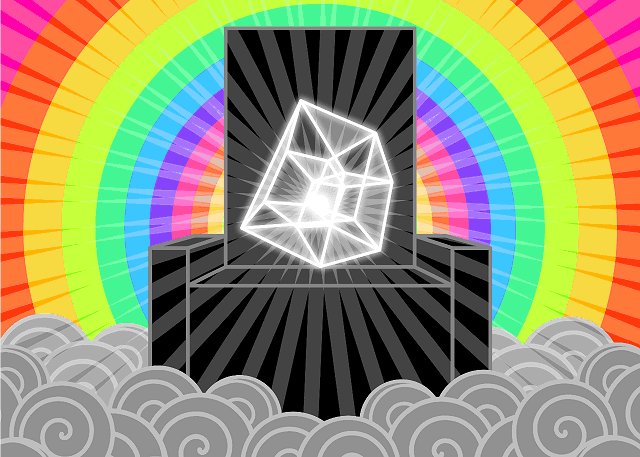
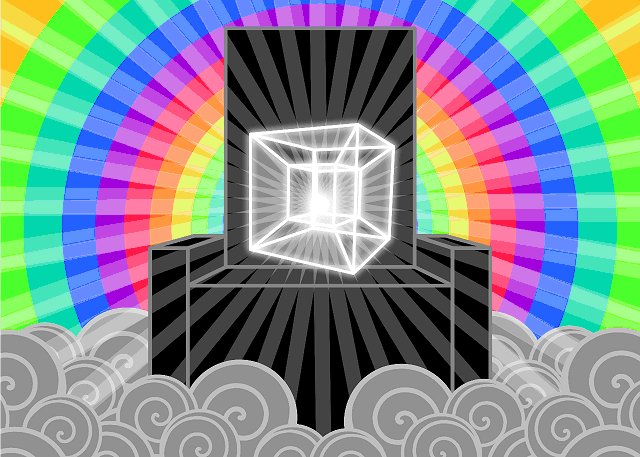
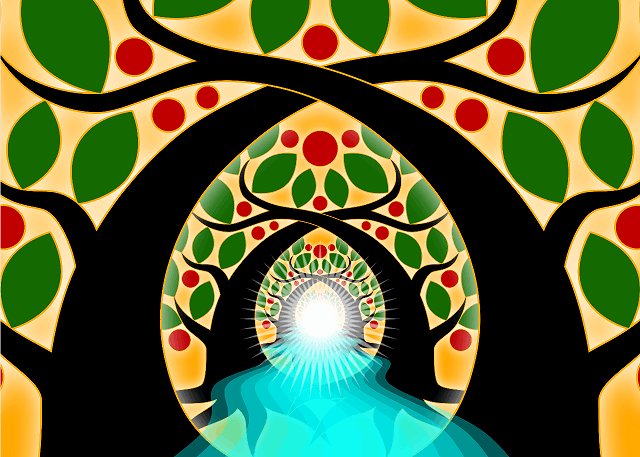
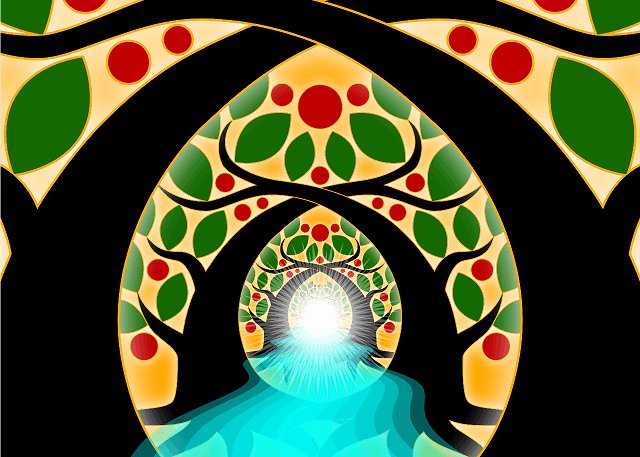
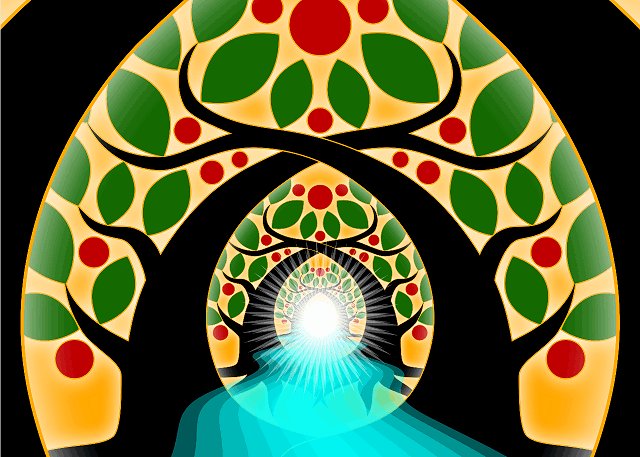
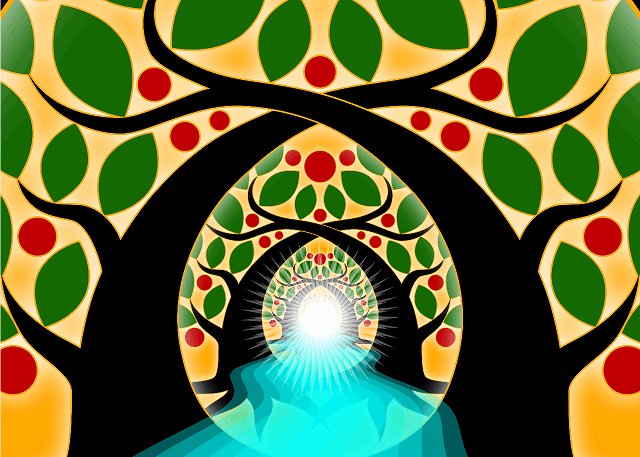
But I’m so excited I’m already setting up designs for 6 more, to make a set of 7 lenticular prints (7 seems to be the most fetishized number in the Book of Revelation). Because I want to look at them adjacent to each other, I’m posting them here!







These loops are all 8 frames (except the Throne and Temple Smoke) because the more frames interlaced into a lenticular, the blurrier it gets. I really won’t know how or whether these designs will work until they’re interlaced, printed, and sealed under a ridged piece of plastic called a lens. Also there are 8 here, not 7, so one of them will eventually be excluded.
Have At It

HUGE VIDEO FILE AT ARCHIVE.ORG
Compressed hi-res MP4 at Vimeo
After 4 tedious days of rendering hundreds of high-resolution video files, only to discover they seemed to be missing one frame each and so weren’t looping properly, followed by a few days of unhappy procrastinating, followed by 3 additional tedious and crabby days of re-rendering, I finally have all the animation of ApocalypseAnimated.com in Ultra HD (3840 x 2160 pixel) uncompressed Apple ProRes video for your remixing pleasure. Roughly in order, each loop in this gigantic, 20GB file appears exactly once. They can be cut apart and looped again and again in your video editor.
It’s under a Share-Alike license, so you can do whatever you want as long as what you make with it is also Free. I understand some projects want proprietary licenses, and I can negotiate a waiver for those if you email me.
People have used my other Free Cultural works as backdrops for dances and runway shows, illustrations in books, giant puppets, and of course music videos, and I hope all that happens with these too.
In my heart of hearts, some creative sound designer(s) would make fresh audio for these. I made my own short musical video, but it’s barely 3 minutes, and with almost 12 minutes of animation total, most of the work wasn’t included. Plus, I almost always animate to music; what I never do is make animation first and add sound effects later, and these clips provide an opportunity for just that. By looping, the total length of the piece can be extended indefinitely. That means if someone wants to attempt an audio reading of the Book of Revelation, with this animation as the visuals, it can be done.
If you want to try your hand at editing and/or sound design, please have at it. Credit me for the animation and yourself for your work, and anything else you throw in there to whomever else is responsible. Do whatever you want. No permission needed. Have fun and send me a link.
Apocalypse Animated video
I made this little “trailer” video for ApocalypseAnimated.com . It’s only 3 minutes long, while there are almost 12 minutes of animation (without even looping!) in the project, so this is but a mere sample of the wonders to find at the website. But this has music so people are likelier to share and attend to it.
There are some technical looping flaws that bother me. Apparently when I export HD video from Moho, it omits the last frame of the loop, causing a jerk in the seams. This doesn’t happen when I export gifs. To make my hi-res video archive perfect, I will have to go back and add one frame and re-render every. single. file. This took 4 boring tedious days last time, and I’m not looking forward to doing it again. But such are the responsibilities of an Apocalypse animator.
Choosing the song was not straightforward. I was really smitten by Fuck Everything by Euringer (aka Jimmy Urine). It would have supplied nice ironic tension because it’s not intentionally about the Apocalypse, and it’s from the point-of-view of two bratty entitled lovers, which is an interesting lens through which to view John of Patmos and his God. But Fuck Everything already has a perfect video, and who knows what kind of headaches it would cause me; even if Jimmy isn’t a copyright maximalist, his songs are distributed in a system that doesn’t recognize Fair Use, and YouTube’s ContentID would surely block even its first upload. I did start making an edit with it, but got frustrated (as one does) and that anxiety contributed to my consideration of an alternative song.
Fortunately I’d already compiled a list of old gospel songs that might work, and the top entry proved a good fit. I found it on the wonderful archive.org, where I always go a-hunting in my research phases. I worried that straight-up gospel wouldn’t be ironic enough with the animation, but When The Fire Comes Down had its own irony, contrasting a cheerful jaunty melody with horrific subject matter. Everything fit right away and I banged out this edit in a single day. Thank you, Internet Archive!
It is Done

“It is done.” — Revelation 21:6
I’ve finished ApocalypseAnimated.com! All 22 chapters are now illustrated. I will undoubtedly continue to fuss with it, adding and revising things here and there, but this is basically it.
I’ve been working on it all day every day since October.
Next I work on an app for it, and generate high-res video of all the loops for other uses.
Hope you enjoy it! Please share it if you do.