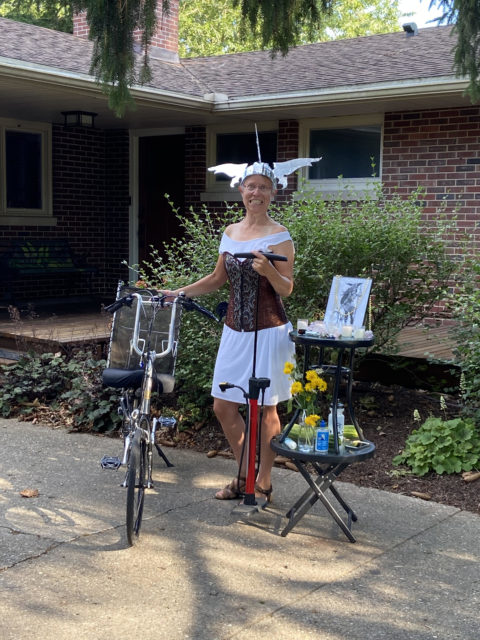
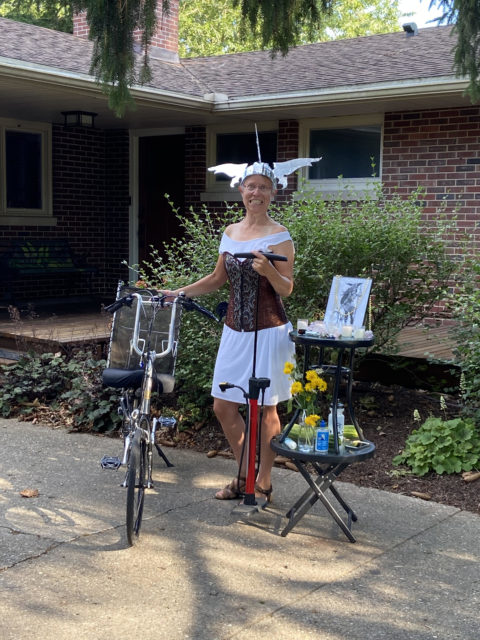
Yesterday, Friday August 14, 2020, I performed Titania‘s formal exorcism in the name of Velocipe Cycladia, Goddess of bicycles and cyclists. Big thank you to everyone who attended!



Animator. Director. Artist. Scapegoat.
Yesterday, Friday August 14, 2020, I performed Titania‘s formal exorcism in the name of Velocipe Cycladia, Goddess of bicycles and cyclists. Big thank you to everyone who attended!



Crossposted from Theo’s new stitchblog. We’re rearranging palegraylabs.com and will hopefully have a functioning blog there soon. –Nina
Welcome to my new Stitching Blog. It’s like my regular blog except all about quilting and embroidery. I’ve separated the two, because I get the feeling that people interesting in my science writing and app-making activities may find all the stitching a bit tedious, and vise-versa. Also, I have taken the liberty of using the same list of subscribers to my stitchcam as the list to be notified (via rss feed) when there’s a new post on this blog. I figure if you’re interested enough in stitching to get real-time notifications of a quilting machine running, you’re probably interested enough to hear about an occasional blog post.
So without further ado, my first new stitching-related blog post. I’m afraid it’s a rather technical one….
One of the big problems with fabrics and quilting is that fabric is not a proper engineering material. It’s stretchy and sloppy and never goes exactly where you want it to. The situation only gets worse when you add batting to the equation.
We’ve been experimenting with extra-thick batting, as much as two inches thick, and have had a problem with the resulting “quilts” not lying flat, because some parts of the pattern shrink the dimensions of the fabric more than other parts, resulting in a sheet that is internally stressed.
You might think it’s a simple case of more stitches equals more shrinkage (as it more or less is with embroidery), but this is not the case.
To see why, consider a cross section of a quilt with different spacings between the quilting lines. When there are no lines, the fabric on the top and bottom are flat, and the piece overall will be just as long as the fabric originally was. As you add more lines, the fabric is forced to go up and down, so even if the fabric isn’t physically compressed, the piece overall will get shorter.
Here is a schematic illustrating this fairly obvious fact. Clearly if the lines (the top and bottom fabric) stay the same length, the overall length of the quilt must get shorter.

But what if you keep going? There is a fallacy in this drawing: The thickness of the quilt is staying the same. Clearly the following is NOT what happens if you add even more lines:

These diagrams get more and more absurd, because of course what actually happens is that the batting gets hammered down, the piece gets thinner overall, and the fabric goes back to being flatter. And that means the overall piece should start getting LONGER again, at a certain point. That’s what I wanted to confirm and quantity, so I had Behemoth stitch twelve different test strips like these, each about a meter long:

Here is the diagram again, except this time the widths shown are real, measured widths from my experiment. (In the diagram below, the number of humps is real and the relative lengths are real, but the thicknesses are schematic, because I didn’t measure the actual thicknesses):

As you can see, there is a minimum length around 30 humps, and by the time you get to 200 humps (0.5cm line spacing) the thing is well on its way back to its original length.
Here is a plot of the lengths as a function of line spacing (the right-most data point represents infinite line spacing, in other words the original fabric length):

The interesting fact about this is that, because there’s a minimum, there are going to be two ways to get any given amount of shrinkage, a large-spacing way and a small-spacing way, one on either side of the valley. In order to get a quilt that lays flat, you don’t have to keep all the spacings the same, you can have zones of stitching width spacings on either side of the minimum.
These tests were all with lines in only one direction, but what if you add crossed lines in the other direction? I did a second set of twelve test strips with lines going in both directions, like these:

The following graph is a bit harder to read. The horizontal axis represents the line spacing in the direction of shrinkage (just like in the graph above). The vertical scale is again overall length of the piece. The lines connecting data points represent sets of similar spacing in the lines going the other direction. The bottom set has no cross-lines (i.e. it’s the same data points as the graph above, except a smaller number of them shown). As you go up, each line represents more and more closely spaced cross-lines. The data points are labeled with the line spacing in the shrinkage and crossed directions respectively.

The result is as expected: The more closely spaced the crossed lines are, the less shrinkage there is, regardless of how closely spaced the lines are in the shrinkage direction.
Now all we need to do is actually use this information to make something pretty that doesn’t warp…. In the mean time, we’ve been experimenting with the other solution: Stretching on a frame.

This quilt is “double-quilted”, using the term Nina invented for a thing I decided to try because why not. It’s basically a quilt on top of a quilt, so we can have a secondary level of relief that isn’t hammer down overall. I’ll write a full blog post about this technique later, but here’s a closeup that gives an idea of what it looks like:

Was all the quantitative measuring useful? Maybe…. So far I’ve used it only to create an interpolating function that I have used in some calculations involving how wide to make flaps that wrap around the wooden frame holding up stretched quilts like this. Hm, that’s probably another blog post too.
If anyone needs to download Sita Sings the Blues or copy Mimi & Eunice or anything from any of my web sites, including this blog, do it now because they’re all going dark for 24 hours in protest of SOPA/PIPA and the lobbyists and bought politicians who wrote them and will write the next stupid bills attempting to break the internet even after SOPA and PIPA “die” only to be resurrected zombie-like under new stupid acronyms.
Although I’ll truly miss Wikipedia while it’s down tomorrow, maybe I’ll use the time to get some actual animation done instead of just “research.”
I’m thrilled to be on the Advisory Board of the new Center for the Study of Innovative Freedom with such luminaries as Mike Masnick, Michele Boldrin, Julio Cole, Karl Fogel, David Koepsell, David Levine, Wendy McElroy, Jeff Tucker, and Roderick T. Long. The project is directed by Stephan Kinsella, author of the seminal Against Intellectual Property.
Because there’s only so much room in my bio blurb, I’ve rounded up a bunch of my
Related Writings:
Redefining Property: Lessons From American History
The Cult of Originality
Paley vs. Doctorow (a debate about non-commercial licenses)
Four Freedoms of Free Culture
Understanding Free Content
“Intellectual Property” is Slavery
Free as in Phreedom
Comics
Mimi & Eunice IP Comics
Related Works: Animation
Sita Sings the Blues
All Creative Work Is Derivative
Copying Is Not Theft
Copying And Surveillance (a cartoon for the EFF)
Also:
“The Revolution Will Be Animated”, a documentary about Sita & Free Culture & me by Marine Lormant Sebag
Sometimes I really need to use the word “![]() “. But if I type it out, it will trigger
“. But if I type it out, it will trigger ![]() web filters that will block my site from some users. So for those times, I’ve created this handy image file to use instead. You’re welcome to use it too! Go
web filters that will block my site from some users. So for those times, I’ve created this handy image file to use instead. You’re welcome to use it too! Go ![]() crazy.
crazy.
Huge thanks to Brett Thompson for adding embed code to Mimi & Eunice! Now they’re easy to share by anyone. Just click “embed this comic,” copy the code that pops up, and paste it in your blog or web page. Use ’em to illustrate your own articles! Insert ’em into your arguments! Share ’em with your friends! Go forth and multiply Mimi & Eunice!