My two goals for 2017 were to bicycle 5,000 miles, and to finish Seder-Masochism. I have 30 miles to go on the first goal, slowed down by mysterious health problems (for which I’m about to undergo a series of invasive tests). But the second goal keeps getting farther away.
I have all the pieces made, and they’re pretty good. The musical numbers are entertaining, and the “Our Father” scenes, based on recordings of my own father shortly before his death in 2012, worked remarkably well.

But the overall story isn’t holding together. In fact, it’s hard to tell what the overall story is. I set out to retell “The Passover Story,” but what is that? It’s Exodus. But it’s also more than Exodus, and far less. I tried structuring the film around the Passover Seder, and the result is incoherent. Perhaps because as a story, the Passover Seder is itself incoherent, its popularity and persistence due to early indoctrination and strict rules rather than narrative quality.
So now I’m looking for the story again, at this rather late stage. The narrative quality of the Book of Exodus itself is dubious, but it does contain at least one strong story: the going out, the leaving, the separation, the exit, the Exodus itself. I thought a lot about the meaning of Exodus a few years ago when I animated Death of the Firstborn Egyptians (the solo clip of which has become rather popular, at over a million views on YouTube alone).
Even as the mythological Hebrews exited mythological Egypt, the mythological Firstborn Egyptians exited Life, led by the profound power of Death – who is the Abrahamic God Himself, according to many Haggadot. According to the ancient Egyptian conception of Death and the afterlife, this was not necessarily a tragedy; in fact it would have meant something entirely different to the mythological Egyptians than it does to us. Still an Exodus, but from another point of view.
And that’s where I’m returning to seek my story. To Abrahamics, the Exodus is the story of going forth from the “narrow place,” from cruel slavery to freedom. But what were they exiting, really? According to them it was slavery, oppression, and, worst of all, the worship of false idols. “Thou shalt have no other gods before me,” commands Yahweh in Exodus 20. How does this story look from the point of view of “other gods”? Specifically, goddesses?
Patriarchy celebrates Exodus as a triumph of civilization. But these days I question the value of civilization, since it’s (we’re) killing the planet and perhaps our souls and minds as well. The popular myth, amongst anxious environmentalists like myself, is that Once Upon a Time humans lived in harmony with nature, gathering and hunting, attuned to the natural world through animism and reverence for the Great Mother. There followed a Great Fall: Agriculture, and its attendant sins of property, hierarchy, and slavery. With the plow we were expelled from the Garden, and things have gotten worse ever since. Genesis in a nutshell.
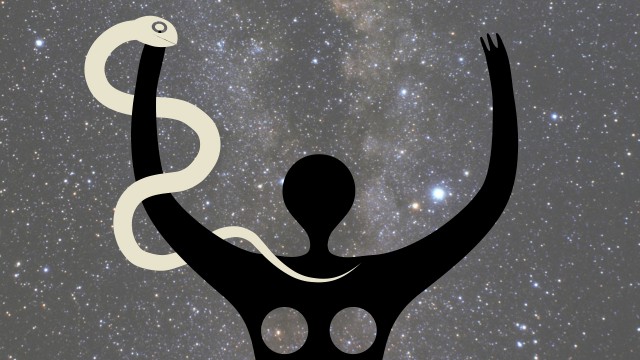
Exodus is a different angle. This time the Great Mother isn’t a nurturing Garden, but a suffocating oppressor. Man isn’t expelled; he escapes. All those (formerly) animistic spirits are now ridiculous and evil idols. The sacred snake becomes the demonic serpent. Nature and fertility become disgusting things to be controlled. Yeast – spores of Life in the very air – is loathed and mastered through the fetishized Unleavened Bread. This loathing and mastering continues today, as we continually kill Life in the soil with fertilizers, herbicides and pesticides. (My 4,970 miles of cycling mostly took place in Central Illinois, the heart of the agri-desert, where yesterday I rode past tanks of ammonia being dragged through denuded fields.)
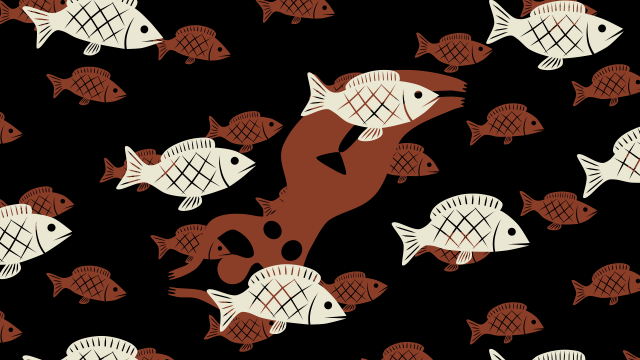
What does Exodus look like from the point of view of the Goddess? She was in Egypt as Hathor, Hekket, Wadjet, Nut, Maat, Isis, and others portrayed already in Moses Goes Down. She was elsewhere in Mesopotamia as Ishtar, Astarte, the “Queen of Heaven” and other mis-named or un-named “idols.” She was in Europe. She was everywhere – all humans conceived the divine as female, long before the invention of the male God.
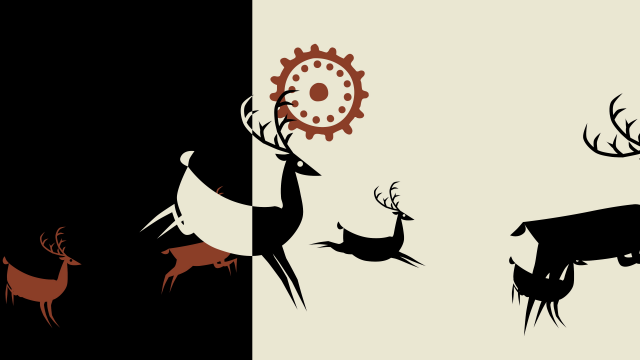
The Golden Calf (Return of the Goddess) from Nina Paley on Vimeo.
Watching Man walk out on Her, going forth from revering Nature to enslaving and killing it – would she even want Him back?
So I’m currently trying to articulate the Exodus from the Goddesses’ point of view. I hope it works. I’ve put a lot of effort into Seder-Masochism so far, I’d hate for it to be a BIG FAILURE WITH NO COHERENT STORY. Then again, I may end up with a coherent story that is despised. If my current storytelling angle succeeds, even more people will hate it, especially men. But that I could live with. Releasing a weak, incoherent film would be harder.
But this late in the game, that may be its fate – it’s up to the Goddess.